Install module in joomla material. How to insert any module into Joomla content. Adding two new positions for modules
Download a set of video tutorials on building sites on Joomla 3.0 with control from one menu for free. Just wish me health and good luck. See you soon, Oleg.
You can significantly increase the functionality of your site, its entertainment, ease of use by installing special plugins. For example, you can install a plugin that will display output anywhere in any module installed on your resource. With one click in the material editor, you can create output his in the article, and in any of its places, where you put the cursor. Also, you can output module in other modules, Great? Is not it? And all this with the help of a very interesting modulesanywhere plugin, which roughly translates as modules everywhere. This wonderful extension consisting of two plugins in one archive-installer is provided by the Dutch studio NoNumber (website www.nonumber.nl) and is available in two versions FREE and PRO. Today we will consider only Free.
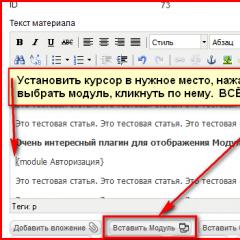
Of course, there is a regular Joomla plugin that can do this, but with a simple click of a button, it’s still more convenient. Installing the extension standard through the admin panel. As mentioned above, one package installs two plugins at once: the insert button plugin into an article or the HTML code module - Button - Modules Anywhere and the system plugin System - Modules Anywhere. You will need this information during setup. After installing the package, go to the material manager and see the bottom of the editor page (on the same line with the "image" and "details" buttons)
 insert module button. Working with the insert is simple: Open the material or module HTML code, place the cursor in the place where you want to display the desired module and press the above button. That's all.
insert module button. Working with the insert is simple: Open the material or module HTML code, place the cursor in the place where you want to display the desired module and press the above button. That's all.
 If you open the system plug-in for settings, you will see that there is practically nothing to set up there, all the most interesting relates to the Pro version. Although, this most interesting thing is hardly possible, or should be applied. You can go to the developer's site directly from the open modulesanywhere system plugin and purchase the Pro version or upgrade the existing one. The most advanced can display a module in a module not only of HTML code, but after that go to the developer's site, and few people may need it.
If you open the system plug-in for settings, you will see that there is practically nothing to set up there, all the most interesting relates to the Pro version. Although, this most interesting thing is hardly possible, or should be applied. You can go to the developer's site directly from the open modulesanywhere system plugin and purchase the Pro version or upgrade the existing one. The most advanced can display a module in a module not only of HTML code, but after that go to the developer's site, and few people may need it.
The extension does not work with joomla 3 up to version 3.1 and with PHP up to 5.3
For joomla 2.5, it's better to install the old build of plugins, but if you have PHP 5.3, try the new one. They are in the archive.
You can view your PHP settings in the site settings. Control panel / system information / PHP version If you use this extension, it is advisable to disable the regular loadposition plugin. Here is my entire report. See you soon, Oleg
Naturally, your template provides module positions and you can place the module in them. But this does not always help, there are some cases when the module needs to be inserted into a certain article, in a certain place.
How to embed module in joomla 3 article
To insert a module into a joomla 3 article, you must do the following.
1. Go to "Module Manager".
2. Open the module you want to insert into the article. For example, I chose the standard "Login Form" module, the site login form, you can use any other module.
3. In the right part of the open module window, in the position item, we see that the standard position 7 (Position-7) is selected, you need to delete it by clicking on the cross next to it. 
4. Next, click on the "Enter or select position" field with the left mouse button, in the window that opens, think up and enter a new name for the module position, you can use numbers and English letters. For example, I named the new position "new555". Then press "Enter" on the keyboard. 
6. As a result, the module that we are going to insert into the article should have a new position name, which we came up with and entered. 
7. Now open the article and in the place where you want to insert the module write
Note! When pasting this code into an article, don't forget move the curly braces so there are no spaces!

My module is displayed perfectly, I hope you succeeded too. 
That's all for me, I wish you success.
CMS Joomla is often referred to as a complex system with complex code and complex template building. This is actually the case and Joomla is somewhat more complicated than WordPress, but much simpler than Drupal. The main thing is to understand which file is “responsible” for what and how to safely edit them.
Today, I'll start debunking the complexity of the Joomla code and show you how to quickly and easily add your own, let's call it custom, position for modules anywhere in the template. Moreover, this method is universal and works on any Joomla template, including templates for the online store.
- Where to Download Joomla Template – 39 Real Authors of Joomla Templates
- One-page Joomla templates: purpose, features of use
- Create a Joomla template yourself, part 1: template directory, templateDetails.xml and index.php files
Formulation of the problem
To begin with, we set a clear task. It is necessary to add an additional position for modules to the working site template. Ahead of the story, such positions can be added as many as needed, at the end of the article I will add two.
Instead of a preface
- Let me remind you that in Joomla 3 you can edit template files on the tab Extensions→Template Manager →Templates.
- For safe editing, the edited template file is copied, transferred to a text editor and edited there. This leaves the original copy of the file in case of unsuccessful editing.
- And just in case, any code editing should start with a full copy of the site at hand.
Solution to the problem, add your module position to the Joomla 3 template
For editing, we need two working template files: index.php And templateDetails.xml.
Let's go to Extensions→Template Manager. In the "Templates" column, select a working template and click to edit.
On the editor page, we are looking for a file index.php is the main template file.

We select the place where we want to insert the custom module, and insert the line:
Note: As you can see, the attribute value is not specified in the line style. This means that when creating a module in the "additional options" menu, you can specify any module style from a working template or from styles system.
In the photo, you can see that I've set a single style for this sidebar position. Therefore, when creating a module in the additional settings, specify "inherited" or "sidebar" of the working template.


class="eliadunit">
At the end of the list with module positions, insert the line:

Again, don't forget to save.
Basically everything. We clear the site cache, go to the module manager and create any module in the user position. The Custom-position appears in the list of positions.

Let's see the result.
Adding two new positions for modules
For example, I created another position for the modules. We do everything the same, only we give the positions a different name, for example custom-positionA. I took this position out of the form for adding modules and placed it immediately after the closing tag so that the position appears immediately after the site title.



Let's see the result.

Now you know how to add your module position to your Joomla 3 template
By the way, when I was making examples for the article, I found a virus code on the demo template, which successfully deleted which is what I wish you.

Your theme has positions that allow you to make a module output. True, the predefined module positions may not be enough, because there are cases when a module needs to be displayed in a specific material and in a specific place.
How to embed a Joomla module in a material
To insert a module for articles in Joomla 3, follow the steps:
- Go to "Extension Manager", open the module you want to insert into the article. For the sake of example, we took the standard “Login Form” module for entering the site, but you can have it any other;
- If you look at the right side of the module, then in the “Position” item you will see its location (for example, Position-7). You need to delete this position by clicking on the cross located to the right of the name;
- Now you need to click on the field "Enter or select a position", open a new window with the left mouse button and enter a new name for the module position (it is allowed to use numbers and Latin letters);
- After that, you need to save the changes using the "Save and Close" button;
- As a result of this, the module that needs to be placed in the material will receive the new name of the position that you came up with;
- Now we open the material in the place where we wanted to insert the module and write: (loadposition your_position_name);
- After that, we simply save the changes in the material and check the operation of the module in the article.
After performing the above manipulations, the login / registration form was displayed in our article. Naturally, no one needs it in the material, but another module can be very useful.
https://www.youtube.com/watch?v=1bm4Cg89Dsw
Modules Anywhere: a solution for displaying modules anywhere on the Joomla site
Modules Anywhere is a plugin that allows you to display modules in templates, articles, components, plugins, etc. The work of this plugin is very similar to the work of the regular Load Module plugin, but the plugin in question has a large list of real advantages, and can even replace the Load Module.
The plugin also ships with the Button Modules Anywhere plugin, which adds a button to the Joomla editor.
Thanks to this solution, you can insert the syntax for calling the module you need directly into the content of the materials. Especially useful if you often need to output modules in Joomla content/articles.
Joomla plugin features:
- modules can be displayed not only in materials, but also in plugins, template markup, components, etc.;
- you can display not only the position of modules, but also a single module, which can also be displayed by ID or name;
- there is a button for inserting syntax inside materials / articles;
- you can set the display style of the module;
- you can completely replace the regular Load Module.
Actually, in order to display one single module, you need to know its name or ID. You need to write module in curly braces () and then write the name or ID of the module. It should look something like this: (module ID_or_module_name).
The syntax for displaying the position is the same, only after the word module you must specify a specific position (for example, (module top)). It is also possible to override the default module style. The following styles exist: table, xhtml, none, rounded, horz. It will look like this: (module top|table).
The plugin has very few settings, but there are some important ones. So, in the "Module" tag, you can override the used module tag. Here you can write off any other word, but do not forget that you will have to use it when displaying modules (for materials and articles). Changing the word can be useful when some of the extensions will throw errors when trying to use the module tag.
And in conclusion: the displayed module must be activated, but if you do not want it to be shown in the standard place of the theme, but only in the material, then you need to remove the position in the module settings. In some cases, the enabled "Ignore Caching" option also helps to avoid errors, which prevents some problems with the CSS and JavaScript of the module being used.
https://www.youtube.com/watch?v=BEFKNiG9ygY
Today I’ll tell you about a small joomla feature, which, as it turned out, few people know about. This feature allows us to insert (output) any module into the content. That is, bring the module to any place in the material, which sometimes turns out to be very, very useful.
And so let's get down to business. Open any joomla module. I will take the search module as an example.
We go inside and there we see:
Let's study the "Position" field, this field is designed to display the module in a specific position of the site. In its appearance, it resembles a regular select, but in fact it is not (for interest, you can inspect the element). Try to put the cursor in this field and erase or write something .... Surprised? I think yes.
Enter the position in this field new1 picture below:

Now we need to configure and enable the standard plugin if it is not enabled. To do this, follow the following path "Extensions-->Plugin Manager-->Content - Load Module" we go into it.
There we see:

In the settings, enable the plugin if it is not enabled, and select the style, I usually choose without a frame.